今天是《Google Seo,每天五分钟轻松学会》第十课,主讲网站站点地图设置,因为规范化的网站地图设置,能够更好的利于Google抓取工具抓取网站的文件,其中包括文本内容、图片,视频等文件,从而更好的收录页面,获取排名及流量。

一、网站地图原理
1、官方解释
站点地图是一种文件,您可在其中提供与您网站中的网页、视频或其他文件有关的信息,也可以说明这些内容之间的关系。Google 等搜索引擎会读取此文件,以便更高效地抓取您的网站。站点地图会告诉搜索引擎您认为网站中的哪些网页和文件比较重要,还会提供与这些文件有关的重要信息。例如,网页上次更新的时间和网页是否有任何备用的语言版本。
也就是说,站点地图,它是我们主要用来制作给爬虫看的网站详细文档,里面有多少文件,页面更新时间,哪些页面比较重要等等都详细记载在站点地图里面,爬虫根据这个地图文件就可以更有目标性的去爬取收录网站的页面及相对应文件。
如果没有这个站点地图,爬虫就像失去了目标一样,只能通过站内的链接进行爬取页面,这时候,就会导致有些页面不会被爬虫爬取到,严重会导致有些页面长期不被搜索引擎收录,尤其是大的网站,影响会更大。
2、站点地图格式
①、XML网站地图
一般我们口头说的网站地图大部分指的就是XML站点地图。
XML网站地图是目前用途最广的站点地图格式,可以包含图片、视频和新闻内容的等多样化文件。
②、HTML站点地图
HTML站点地图主要是给用户看的,你可以把他理解成一个页面,把网站所有的链接综合分类在一起,可以帮助用户快速了解网站目录结构以及方便访问网站任一页面。
样式参考:
苹果网站站点地图

微软网站站点地图

③、RSS、mRSS 和 Atom 1.0 站点地图
在结构上与 XML 站点地图类似,一般CMS 会自动创建这些站点地图,然后可以将 Feed 的网址作为站点地图提交。
④、文本站点地图
这种就相对简单,就是创建一个sitemap.txt的文本文件,然把网址放入里面即可。例如:
https://www.example.com/WenZhang1.html
https://www.example.com/WenZhang2.html
总结:目前常用的就是XML站点地图(给爬虫看)和HTML网站地图(给用户看)。
二、XML站点地图类型
站点地图除了常用的网页样式外,还可以分图片,视频,新闻内容等类型
1、图片站点地图
图片站点地图,让搜索引擎能更好的知道网页中所含的图片的位置及信息,并进行抓取。
之前在第六课:网站图片优化进阶指南-《Google Seo,每天五分钟轻松学会》提出,图片最好写入html里面,并添加alt属性,尽量不要写入CSS和JS里面,因为搜索引擎无法抓取,只能通过添加图片站点地图,来告诉Google,引导其爬虫对这些照片进行抓取。
可单独创造图片网站地图,也可在网站地图中添加相应图片站点地图的标记。

代码参考:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://example.com/example.html</loc>
<image:image>
<image:loc>https://example.com/image1.jpg</image:loc>
</image:image>
<image:image>
<image:loc>https://example.com/image2.jpg</image:loc>
</image:image>
</url>
</urlset>
解析:
<image:image>用于标记图片的信息,每个 <url> 标记最多可包含 1,000 个 <image:image> 标记。
<image:loc>标记图片的地址位置。
2、视频站点地图
视频站点地图,和图片网站地图一样,可以单独创建视频站点地图,也可以应用于常规站点地图中。
视频站点地图可以指定视频的标题,描述,时长、作者,评分等等元素。

代码参考:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://www.example.com/videos/video1.html</loc>
<video:video>
<video:thumbnail_loc>https://www.example.com/thumbs/video-pic1.jpg</video:thumbnail_loc>
<video:title>Video's Title</video:title>
<video:description>
Video's Description
</video:description>
<video:content_loc>
http://www.example.com/video1.mp4
</video:content_loc>
<video:player_loc>
https://www.example.com/videoplayer.php?video=1
</video:player_loc>
<video:duration>888</video:duration>
<video:rating>4.8</video:rating>
<video:view_count>66666</video:view_count>
<video:publication_date>2024-05-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">3.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="https://www.example.com/users/Jxiansehng">网络运营J先生
</video:uploader>
<video:live>no</video:live>
</video:video>
<video:video> <video:thumbnail_loc>https://www.example.com/thumbs/video-pic2.jpg</video:thumbnail_loc>
<video:title>video's title2</video:title>
<video:description>
video's description2
</video:description>
<video:content_loc>
http://www.example.com/video2.mp4
</video:content_loc>
<video:player_loc>
https://www.example.com/videoplayer.php?video=2
</video:player_loc>
</video:video>
</url>
</urlset>
解析:
<video:video>标记单个视频的所有相关信息的。可以添加嵌套在 <loc> 标记中的多个 <video:video> 标记,也就意味着多个视频。
<video:thumbnail_loc>标记指向视频的缩略图位置。
<video:title>标记视频的标题。
<video:description>标记视频的描述,不要超过 2048 个字符。
<video:content_loc>标记视频媒体文件的位置。
<video:player_loc>标记指向特定视频的播放器的网址。通常,该信息由 <embed> 标记的 src 属性提供。
<video:duration>标记视频的时长(以秒为单位),介于 1 和 28800(8 小时)之间。
<video:rating>标记视频的评分,介于 0.0(下限)到 5.0(上限)之间。
<video:view_count>标记视频的观看次数。
<video:family_friendly>用户能否在安全搜索模式下搜到该视频。如果您省略了此标记,则开启安全搜索后也能搜到该视频。
支持的值:
yes:开启安全搜索后也能搜到该视频。
no:仅在关闭安全搜索的情况下才能搜到该视频。
<video:restriction>标记是否在特定国家/地区的搜索结果中显示或隐藏该视频。
请指定用空格隔开的国家/地区代码列表,采用 ISO 3166 格式。每个视频只能使用一个 <video:restriction> 标记。如果未提供 <video:restriction> 标记,Google 会假定该视频可在所有地区显示。此标记仅会影响搜索结果;它不会阻止用户通过其他方式在受限制的地区查找或播放该视频。
属性:
如果使用父标记 <video:restriction>,则必须提供以下属性:
relationship 指定是否允许视频在指定国家/地区的搜索结果中显示。支持的值包括:
allow:允许在列出的国家/地区播放相应视频,不允许在未列出的国家/地区播放相应视频。
deny:不允许在列出的国家/地区播放相应视频,允许在未列出的国家/地区播放相应视频。
例如允许在加拿大和中国显示相应视频搜索结果:
<video:restriction relationship="allow">CA CN</video:restriction>
<video:requires_subscription>标记是否需要订阅才能观看视频。支持的值包括:
yes:需要订阅。
no:不需要订阅。
<video:uploader>标记视频上传者的名称,每个视频最多只能有一个 <video:uploader>,且此字符串最多 255 个字符。
<video:live>标记指明视频是否为直播视频。支持的值包括:
yes:视频是直播视频。
no:视频不是直播视频。
<video:tag>标记描述视频的任意字符串标记。标记通常是与视频或内容片段相关联的关键概念的极简短说明。一个视频可以有多个标记,但它可能只属于一个类别。例如,有关网站地图可能属于“Google Seo”类别,但可以带有“HTML地图”,“XML地图”等标记。请为与视频相关的每个标记创建新的 <video:tag> 元素。最多允许使用 32 个标记。
3、新闻站点地图
新闻站点地图同样也是可单独创建,也可以规范应用于常规站点地图中,主要是包含新闻的标题和发布日期。

代码参考:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
<url>
<loc>http://www.example.org/business/article55.html</loc>
<news:news>
<news:publication>
<news:name>NEWS NAME</news:name>
<news:language>EN</news:language>
</news:publication>
<news:publication_date>2024-05-06</news:publication_date>
<news:title>NEWS TITLE</news:title>
</news:news>
</url>
</urlset>
解析:
<news:news>用于标记新闻信息,news: 命名空间中其他标记的父标记。每个 url 站点地图标记只能有一个<news:news>标记(以及相应的结束标记),一个站点地图最多可包含 1,000 个 <news:news>记。如果超过,可拆分成多个较小的新闻站点地图。
<news:publication>用于标记新闻的信息,每个 <news:news> 父标记只能有一个 <news:publication> 标记。
<news:name>标记新闻发布内容的名称,此名称必须与 news.google.com 上的报道中显示的名称完全一致。
<news:language>标记新闻语言
<news:publication_date>标记新闻发布时间,
格式可参考:
①、完整日期:YYYY-MM-DD (1997-07-16)
②、完整日期加时、分:YYYY-MM-DDThh:mmTZD (1997-07-16T19:20+01:00)
③、完整日期加时、分、秒:YYYY-MM-DDThh:mm:ssTZD (1997-07-16T19:20:30+01:00)
④、完整日期加时、分、秒和秒的小数部分:YYYY-MM-DDThh:mm:ss.sTZD (1997-07-16T19:20:30.45+01:00)
<news:title>标记新闻标题
三、创建网站地图
1、创建地图方式
一般有三种方式,随着科技的发展,目前常用的是第二种
①、手动编辑
此方法,一般适用网站内容非常少的站点,且网站系统不能自动生成网站地图,或者说网站页面没有后台管理系统,只有几个前端静态页面,且页面不多余20个页面,可按照相应代码规范编辑即可,如果超过了,工作量会很大,可考虑下面两种方法。
一般代码参考:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/example.html</loc>
<lastmod>2024-05-01</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
</urlset>
解析:
<urlset>用于封装文件并引用当前协议标准
<url> 用于标记每个页面链接的信息
<loc>页面链接地址
<lastmod>最新更新时间
<priority>优先级值,范围在0.0到1.0,主要是用于告诉爬虫页面的重要性
<changefreq>页面更新的频率,意思是你告诉爬虫,这个页面更新的情况,参数值一般为:always,hourly,daily,weekly,mothly,yearly,never等。
②、CMS网站客户管理系统自动生成
目前一些常用的CMS建站系统,或者自己研发的CMS网站后台管理系统,都可以自动生成xml网站地图,如果有的不行,可以下载相应的插件来实现,例如使用WordPress建站的朋友,可以查询相关XML Sitemaps站点地图插件来实现。
像shopify这种SaaS型的建站系统也一样。
③、第三方网站地图生成工具
例如:https://www.xml-sitemaps.com/
2、网站地图使用规范
①、站点地图必须使用UTF-8格式编码
②、站点地图包含网址不能超过50000个,如果超过50000个,需要提交多个网站地图
③、站点地图大小不能超过50M,可以使用gzip压缩,但是解压后也不能超过50M
④、站点地图中的url地址必须为绝对地址,不可以为相对地址。例如上面案例的:https://www.example.com/example.html
⑤、站点地图中的url协议必须一致,也就是统一使用http或者是https
⑥、站点地图不建议包含其他站点地图,包括其他二级域名,
例如:https://www.example.com/example.html
不建议放入:https://www2.example.com/example.html
⑦、站点地图文件最好放在网站的根目录下面
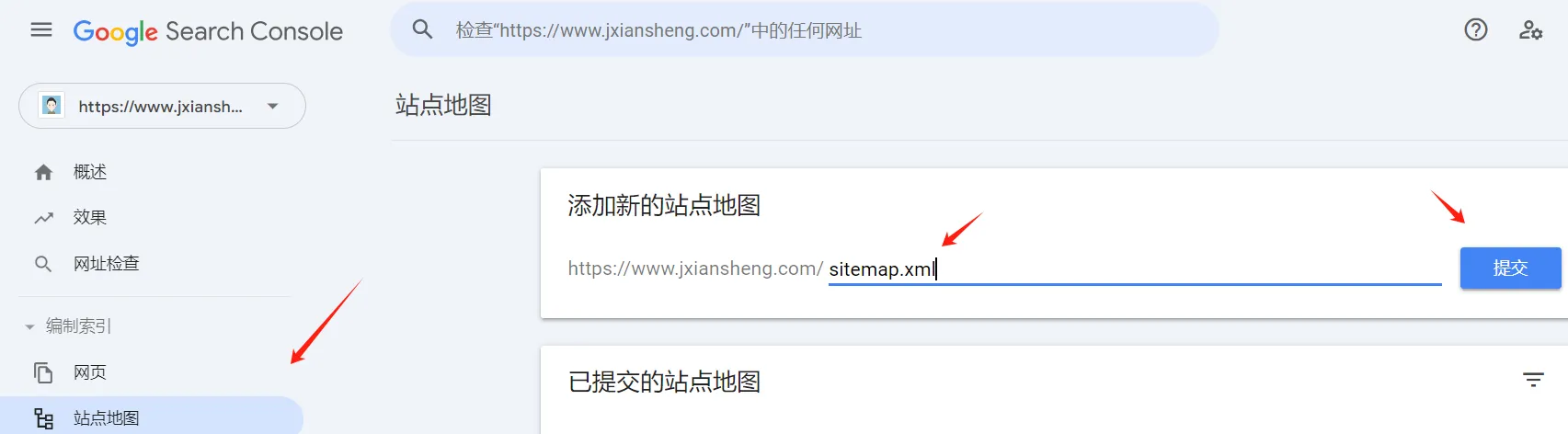
四、提交网站地图
1、可直接通过Google Search Console直接提交网站地图。

2、在robots.txt文件编入网站地图的地址
Robots.txt是一个网站文件,搜索引擎爬虫一般爬取网站前会优先访问robots.txt文件,然后根据robot.txt文件的规则来执行,规则会很清楚的告诉爬虫哪些内容可以抓取,哪些内容不能访问,甚至拒绝某些类型搜索引擎爬虫到网站访问。
代码参考:
Sitemap: https://www.example.com/sitemap.xml
直接把网站地图URL按照上述代码样式,放入robots文本文件中,如果网站有多个网站地图,就记得全部写入就可以了。
今天就分享到这里,期待能帮助你!





留言(如有建议/友链/合作等需求可在此处留言,会尽快回复,谢谢!)