今天是《Google Seo,每天五分钟轻松学会》第八课,主讲网站面包屑设置,也可以说是面包屑导航,主要目的用于加强用户体验,帮助用户和爬虫更好的理解网站结构,尤其深层次的网站结构,例如一些大的电商网站,论坛,新闻站点等等,效果会非常好。
一、面包屑的原理
官方解释:网页上的面包屑导航路径指明了网页在网站层次结构中的位置,有助于用户有效地了解和探索网站。用户可从面包屑导航路径中的最低层级开始,一次一个层级地导航到网站层次结构中的最高层级。
也就是说:面包屑导航的存在就类似网站的实时导航,标记你现在所在网站的位置,同时方便你更好的一层一层的访问网站,并且知道从哪里进来的,同时怎么返回的!
二、面包屑使用方法
1、面包屑导航的样式
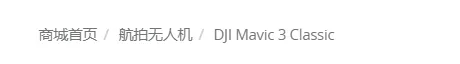
① 从网站首页开始

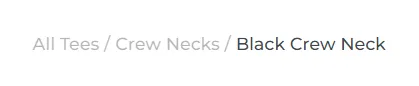
② 按照当前产品的大类开始

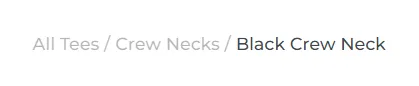
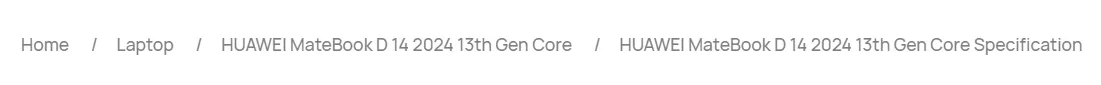
还有按照当前产品的综合大类开始
![]()
③ 文章的底部的面包屑导航

其实,面包屑导航有很多类型玩法,有的网站还会有双重面包屑导航,其实不管什么样式,只要给用户带来好的用户体验以及便于搜索引擎爬虫爬取收录更多的页面就好。
2、代码参考
基本样式类似导航:
<ul>
<li><a href="/clothing/">第一链接</a></li>
<li><a href="/clothing/T-Shirt/">第二链接</a></li>
<li><a href=""/clothing/T-Shirt/black-T-Shirt">第三链接</a></li>
</ul>
更多的样式效果,可以让前端工程师在CSS样式里面编写。
3、建议:
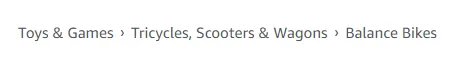
① 使用指向性连接符
两两层级之间最好能用指向性的连接符,这样示意会更加清晰,例如:“>”“→”等类似符号
举例:首页 > 男装 > 衬衫 > XX品牌黑色衬衫
或者参考参考下面:

② 使用不同颜色区分当前位置
面包屑的当前位置,可用颜色区别开,这样会让用户比较清晰自己所在的当前页面,参考如下:

③ “当前位置”尽量不加链接
我们继续用上面这个例子:
首页 > 男装 > 衬衫 > XX品牌黑色衬衫
就是“XX品牌黑色衬衫”个人建议是最好不添加链接,
前面的部分“首页 > 男装 > 衬衫 >”可以分别添加相应链接。
当然,也有大部分站长喜欢添加链接,就个人经验和喜好而言,我更喜欢不带链接,并做好差异化,让用户和搜索引擎一看就知道“XX品牌黑色衬衫”就是我访问的“当前位置”,而且我就在该页面,个人觉得没必要加上该页面的链接。
三、面包屑导航的好处
1、利于用户体验
用户通过面包屑导航,可以清晰的知道自己处于网站的位置,同时可以快速的浏览最近的访问路径,效果有点类似于我们在电脑上访问文件一样,用户能快速知道这个文件所在位置,无论是继续访问还是直接返回,或者是跳级返回,都非常方便。
![]()
2、利于Google Seo优化
面包屑导航的存在,极大的方便了搜索引擎爬虫更好的索引收录页面,以及网站内链建设,权重之间的传递。便于搜索引擎深度了解我们网站的结构,提升网站整体权重都非常有帮助。
3、提升网站整体访问时长,降低网站的跳出率
用户通过面包屑导航,可以大大增加了网站的访问时长,从而降低网站的跳出率。
好了,今天就分享到这里,期待能帮助你!
2024,我会持续分享优质内容,我们一起成长!
文章为网络运营J先生原创,转载请标明出处,谢谢!





留言(如有建议/友链/合作等需求可在此处留言,会尽快回复,谢谢!)